Change text direction
To apply the provided styles to your webpage, enclose them within a <style> tag and insert this tag into the <head> section of your HTML document after the following link to the main stylesheet:<link href="assets/css/theme.min.css">

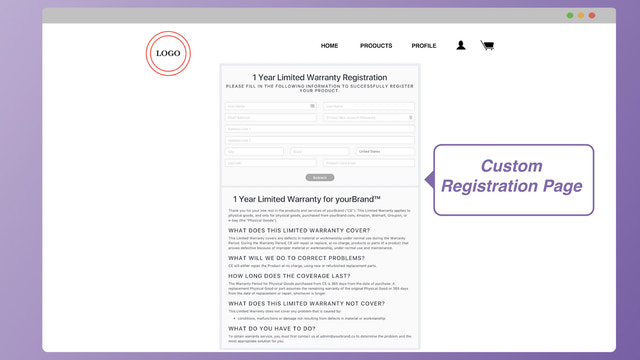
此应用允许从零售商或亚马逊购买商品的客户注册保修。 首先,这个应用的设计目的是增加您的收入。想象一下,客户在亚马逊或零售商那里购买了您的产品,然后他们看到一张注册保修的卡片。从那里开始,您的客户将访问yoursite.com/warranty并输入他们的联系信息,包括可定制的问题,如您购买了哪种产品。 在您收集了信息后,您现在可以将该用户发送到定制的感谢页面,或开始发送适当的营销电子邮件。 首先,这个应用的设计目的是增加您的收入。想象一下,客户在亚马逊或零售商那里购买了您的产品,然后他们看到一张注册保修的卡片。从那里开始,您的客户将访问yoursite.com/warranty并输入他们的联系信息,包括可定制的问题,如您购买了哪种产品。 在您收集了信息后,您现在可以将该用户发送到定制的感谢页面,或开始发送适当的营销电子邮件。 更多 在您的网站上创建可定制的保修页面 允许购买您产品的客户提供您的联系信息 将客户信息直接存储在Shopify的“客户”中,而不是在我们的应用中
Developer Name
Properties published
Plugin Reviews
Finder overall rating